טריקים קוגניטיביים ל- UX מושלם
עודכן: 17 בפבר׳ 2024
יצא לכן להיות בהרצאה בכנס ואחרי חודש לא לזכור ממנה כמעט כלום? מזהים בן אדם ברחוב אבל שוברות את הראש איך קוראים לו? תוהות למה המשתמשים שלכם כל הזמן שוכחים דברים שחשבתן שהם כבר יודעים?
לאחר שסקרתי בפוסט הקודם תופעות קוגניטיביות שקשורות לקשב ותפיסה, בפוסט הזה אני רוצה להתרכז בזיכרון. כמובן שאני אנסה להדגים לכם כיצד כל אחת מהתופעות שאזכיר קשורה לעולם העיצוב והאפיון הדיגיטלי.
נתחיל בהדגמה קלה:
1. מה היה השם של הגננת שלכם בגן החובה?
2. האם רותי הייתה הגננת שלכם בגן החובה?
על אילו מן השאלות קל יותר לענות? לא צריך להיות גאון כדי לדעת שהשאלה השנייה קלה יותר. אבל מדוע? בגלל אחד החוקים הכי חשובים ורלוונטיים לעינינו ולפיו זיהוי קל יותר משליפה. בשליפה אני נאלצת להעלות מידע חדש מהזיכרון שלי ובזיהוי אני רק צריכה לזהות כי משהו מוכר לי. כאשר מידע הוא יחסית לא מאוד מאומן, עבר הרבה זמן מאז שהמידע הזה היה לי במודעות ואין לי ממש קונטקסט להיאחז בו, אני אמצא את עצמי בבעיה. לדוגמא, אם אני כל יום פותחת את המחשב שלי עם אותה סיסמא, אז אין לי שום בעיה לשלוף את הסיסמא הזאת מאפס (בגלל שזו פעולה שנעשית מדי יום, המידע מאומן והיה לי במודעות לא מזמן). לעומת זאת, כשאאלץ לשלוף את הסיסמא של אתר ביטוח לאומי, שאליו נכנסתי בפעם האחרונה לפי שנה, התוצאה תהיה כנראה בהייה חסרת אונים במסך ודחיית המשימה למועד לא ידוע.
היתרון של הזיהוי נעוץ באופן שבו אנחנו מאפסנים מידע בזיכרון. לפי תיאוריות שונות של זיכרון אנו מאפסנים מידע ב"צאנקים" כאשר כל צ'אנק נמצא ברמת אקטיבציה מסוימת הקובעת את קלות השליפה שלו. לדוגמא, השם שלי הוא צ'אנק שנמצא ברמת אקטיבציה גבוהה מאוד וגם כאשר ישאלו אותי באמצע הלילה איך קוראים לי אני אוכל לשלוף אותו. לעומת זאת, ישנם פריטי מידע רבים אשר נמצאים רוב הזמן ברמת אקטיבציה נמוכה, כמו לדוגמא השם של הגננת שלי. מסיבה זו, זהו פרט מידע אשר יהיה לי קשה לשלוף ללא כל קונטקסט. זיהוי, לעומת זאת (כמו שמודגם בשאלה השניה) מספק הרבה יותר רמזים שמהווים קונטקסט ויוצרים אקטיבציה בצ'אנק הרלוונטי.
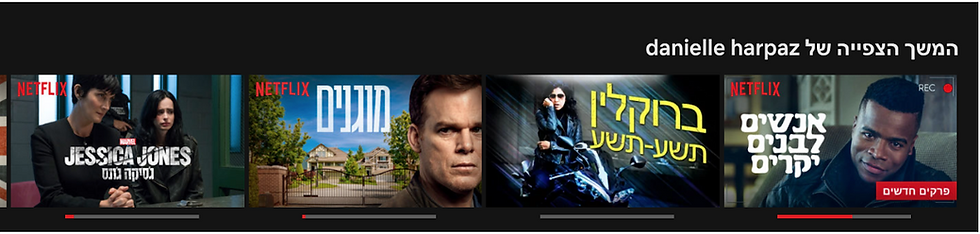
דוגמא למוצר שמפחית באופן דרמטי את הצורך בשליפה הוא נטפליקס:

אחד הדברים הכי עוצמתיים בחוויה שנטפליקס מייצרת הוא מניעת התהיות הנושנות שתוקפות אותנו לרוב בערב: "איזו סדרה אנחנו רואים עכשיו תזכיר לי?", "יש לך מושג באיזה פרק היינו?", "אוי, נראה לי שראינו כבר את הפרק הזה", "לא, עצרנו באמצע, זוכרת איפה?", "אמממ, נדמה לי איפשהו אחרי שההוא רוצח את הבלונדינית..?". נטפליקס באים ואומרים "hell no, אנחנו נספק לכם את כל הפרטים שאתם צריכים, אתם רק תזהו את הסדרה שאתם רוצים מבלי להשקיע טיפת מאמץ בשליפה. בום". לכן, בנטפליקס דאגו לייצר ממשק אשר בו באופן מיידי אני רואה מהן הסדרות האחרונות שראיתי, באיזה פרק עצרתי ואפילו באיזו דקה בתוך הפרק.
דוגמא למוצר נהדר שדווקא קצת כושל לטעמי מהבחינה הזאת היא Slack. Slack היא אפליקציית מסרים מידיים שמשמשת בעיקר לצורכי עבודה. אפשר לייצר בה "ערוצים", על אותו עיקרון של קבוצות בוואטסאפ. מטבע הדברים, די מהר מצטברים עשרות ערוצים כאלו והשמות שלהם מאוד דומים אחד לשני, מכיוון שמדובר בסביבת עבודה ואין מקום לשמות משוגעים או מצחיקים. היזכרות בשם של ערוץ ספציפי על מנת לכתוב אותו בשורת חיפוש ולהגיע לערוץ הרצוי היא מאוד קשה ויתכן שSlack היו צריכים לעשות יותר על מנת להקל על המשתמשים ולאפשר להם זיהוי במקום שליפה. לשם ההוגנות, אציין כי קיים navigation bar ובו יש אזכור לכ15 ערוצים שאני חברה בהם. לצערי, זה לא פתרון מספק כי מדובר בטיפה בים ועדיין אני מוצאת את עצמי פעמים רבות שוברת את הראש בנוגע לשם המדויק של ערוץ ספציפי. והשליפה, רבותיי, השליפה היא כואבת.
אם כן, בתהליך עיצוב המוצר, דאגו לספק למשתמשים שלכם כמה שיותר רמזי שליפה על מנת לייצר להם קונטקסט ולא להשאיר אותם לסרוק פרטי זיכרון רדומים. מעצבים מסך Login ובראשו "username:____" למרות שבמוצר שלכם מתחברים עם אימייל? כתבו “Email” וספקו למשתמשים קונטקסט חוסך זמן ועצבים (בנוגע לסיסמא, הנה מאמר מעולה שיעזור לכם לעזור למשתמשים שלכם לקבוע סיסמא שהם יזכרו). אל תתביישו להציג למשתמשים נתונים דוגמת "היסטוריה", אשר מזכירים להם פעולות קודמות שהם עשו ואולי רוצים לבצע שוב. כל אלו יספקו למשתמשים חוויה קלה ונעימה יותר.
כללי האצבע האלו תקפים גם כאשר ניגש לבצע מחקר משתמשים. כאשר שואלים משתמשים מה הם עושים ולמה, עלינו לזכור שפעמים רבות קשה להם לשלוף תהליכים ופעולות מהזיכרון, בטח אם מדובר בתהליכים מורכבים. לכן הרבה פעמים מומלץ לספק להם קונטקסט (לדוגמא, לבצע את המחקר בסביבת העבודה שלהם). בבדיקת שמישות כאשר אנחנו נותנים למשתמש לבצע פעולה מסוימת בפעם הראשונה, גם אם נשאל אותם לאחר התהליך מה הם עשו כדי להגיע לתוצאה, פעמים רבות הם לא ידעו להסביר בדיוק איזה פעולות נעשו ולמה. כשאתם נתקלים בתופעה הזאת, אל תופתעו ואל תשפטו את המשתמשים שלכם, כולנו ככה.
לא רק שאנחנו לא ממש זוכרים דברים, אלא שהרבה פעמים אנחנו משלימים מידע בזיכרון שהוא לאו דווקא אמתי. לדוגמא, מחקר שהדגים את התופעה הזו חשף נבדקים לסרטון של תאונת דרכים ולאחר מכן הם נשאלו אם ראו זכוכית על הרצפה. מחצית מהנבדקים קיבלו שאלה בסגנון "האם הייתה זכוכית על הרצפה כאשר המכוניות התרסקו?" והמחצית השנייה נשאלו "האם הייתה זכוכית על הרצפה כאשר המכוניות התנגשו אחת בשניה?". הנבדקים שנשאלו את השאלה הראשונה נטו יותר לענות שהם זוכרים שהייתה זכוכית על הרצפה. המחקר הזה די מדהים במובן הזה שהוא מראה עד כמה פשוט לשנות לנו את הזיכרון, פשוט על ידי שינוי בבחירת המילים שלנו בשאילת שאלה. מחקרים אחרים הראו זיכרונות כוזבים שמופיעים לדוגמא כאשר מתקיים אירוע טראומטי בחיי אדם. זיכרונות כוזבים הם עוד סיבה שבגללה הרבה פעמים להסתמך על תשובות של משתמשים בנוגע לפעולות שהם עושים וכ'ו יכול להיות בעייתי. הרבה פעמים התשובות שתקבלו לא יהיו תקפות, בין אם המשתמש משלים פערים בזיכרון על ידי זיכרונות כוזבים ובין אם הוא פשוט לא רוצה להודות שהוא לא זוכר או לא יודע.
זיכרון עבודה הוא מוגבל
זיכרון עבודה הוא זיכרון לטווח קצר והוא מאפשר לנו להחזיק פריטי מידע במודעות ולעשות עליהם מניפולציות שונות (לדוגמא, כאשר אנו פותרים בראש בעיה חשבונית או עוקבים אחרי מתכון להכנת עוגה). לאחר מכן, אנו יכולים לאחסן את המידע בזיכרון ארוך הטווח שלנו שהוא בלתי מודע ברובו וככל הנראה בלתי מוגבל. לעומתו, זיכרון עבודה הוא מוגבל מאוד בכמות הפריטים שאני יכולה להחזיק בו ברגע נתון, כאשר מספר הפריטים "הקלאסי" הוא 7 פריטים בו זמנית. ישנה טענה שהמספר הזה לא מדויק, אך בכל מקרה יש קונצנזוס בספרות על הנקודה הבסיסית שזיכרון עבודה הוא מוגבל מאוד.
מה יכול לעזור לנו להתמודד עם הקיבולת המוגבלת של זיכרון העבודה של המשתמשים שלנו? המאמר הבא מציע לספק מעין "זיכרון חיצוני" אשר יקל על העומס. לדוגמא, במקום לזכור מה הם הבגדים שחיבבתי בASOS וכמה כל אחד מהם עלה על מנת להשוות ביניהם ולקבל החלטה לגבי קניה, אני יכולה פשוט לסמן כל בגד שאהבתי ולהשוות ביניהם במועד מאוחר יותר מבלי שאצטרך להחזיק כל פריט בנפרד בזיכרון.
שיטה נוספת שמקלה על המשתמשים היא חלוקה לקטגוריות או קבוצות. מסתבר שמידע אשר מסודר בקטגוריות (גם אם הן שרירותיות למדי) יוחזק בקלות רבה יותר בזיכרון העובד. דוגמא אחת היא שקל לנו יותר לזכור מספר טלפון שנראה ככה 052-678-9445, מאשר מספר שנראה ככה: 0526789445. הסיבה לכך היא שהחלוקה לקבוצות במספר הראשון עוזרת לנו לזכור פחות (אנו מייצרים "צ'אנק" מכמה פרטי מידע וזה מקל על הזיכרון העובד).
אם כן, אחד הדברים שחשוב לקחת בחשבון בעודנו באים לאפיין מוצר הוא שאיננו יכולים לסמוך על זיכרון המשתמשים. יוצא שבמהלך דיון על שטף מסוים נזרק לאוויר "ועכשיו המשתמש יעשה X כי הוא זוכר שהוא עשה את אותו דבר בעבר כדי להגיע לתוצאה Y"? פה חשדתי. אנשים פשוט לא זוכרים מה הם עשו צעד או שניים אחורה, או למה הם עשו את זה. כאשר פעולות מבוצעות שוב ושוב יש סיכוי גבוה יותר שיזכרו, אולם פעולות שנעשות לעיתים רחוקות יש סיכוי קטן מאוד שנזכר איך לעשותן. לדוגמא, אין לי שמץ של מושג איך לעדכן את החתימה שלי באאוטלוק. אף על פי שלפני כמה חודשים הוספתי את החתימה, כיום כשאני רוצה לעדכן אותה אני צריכה לבצע סריקה מחדש של האופציות בתפריט, לא למצוא, להגיד לעצמי בהזדמנות לחפש בגוגל ולא לשנות את החתימה לעולם. ארבעה שלבים מתסכלים למדי שלא היו קורים אילו הזיכרון שלי היה פחות מוגבל.
דוגמא לתרחיש שבו לא סומכים על הזיכרון שלנו כמשתמשים היא מנועי חיפוש אשר מסמנים בצבע שונה אתרים שבהם כבר היינו בעבר.

מדובר פה על "זיהוי" שכמו שהזכרתי מקודם הוא קל יותר מ"שליפה" (עלינו רק להעיף מבט בשם האתר ולהחליט אם נכנסנו אליו כבר בעבר או לא) ועדיין אף אחד לא בונה על זה שנזכור, ובצדק!
חוץ משזירת רמזים אשר יקלו על זיכרון המשתמשים, מחקרים הראו כי כאשר למשתמשים יש חלק ביצירת המידע, הוא מקודד ונזכר טוב יותר. קוראים לזה אפקט היצירה העצמית ואחד ההסברים הוא שיצירה של מידע מערבת יותר רכיבי זיכרון מצריכה פאסיבית שלו (לדוגמא, קריאה). לכן, מוצרים שיכולים לאפשר למשתמשים שלהם לייצר בעצמם תפריטים או סרגלי כלים, עוזרים להם לזכור טוב יותר איך להשתמש במוצר.
לסיכום, מקווה שאם תזכרו משהו אחד מהפוסט הזה (ואני לא אופטימית לגבי זה!) הוא שזיכרון הוא יכולת חמקמקה שלא ניתן לסמוך עליה. צריך להקפיד להשתמש ברמזי זיכרון, קטגוריות, זיהוי במקום שליפה ואף לתת למשתמשים לבצע אינטראקציה אקטיבית עם המידע על מנת לסייע למידע להיזכר, להישלף בקלות ולא לצלול לתהום הנשייה.




Opmerkingen